Googleアドセンスに9回落ちて、
10回目でやっと合格した私が、
合格するためにやった8つの方法。
今回はそのうちの2つ目、お問い合わせページの作成についてお話しします!
お問い合わせページとは
お問合せページとは、ブログ訪問者が、管理者へ何かコンタクトを取りたい場合や、
何か問題があるとき、もしくは何かを依頼したいときなどに、
問い合わせするためのフォームページです。
こちらのブログの場合はフッターに固定してあります。

お問い合わせページに載せる内容
企業ページだったり、何か販売していたり、 お問い合わせを重視しているわけではないので、
個人ブログの場合はシンプルです。
私もほぼデフォルトです(笑)

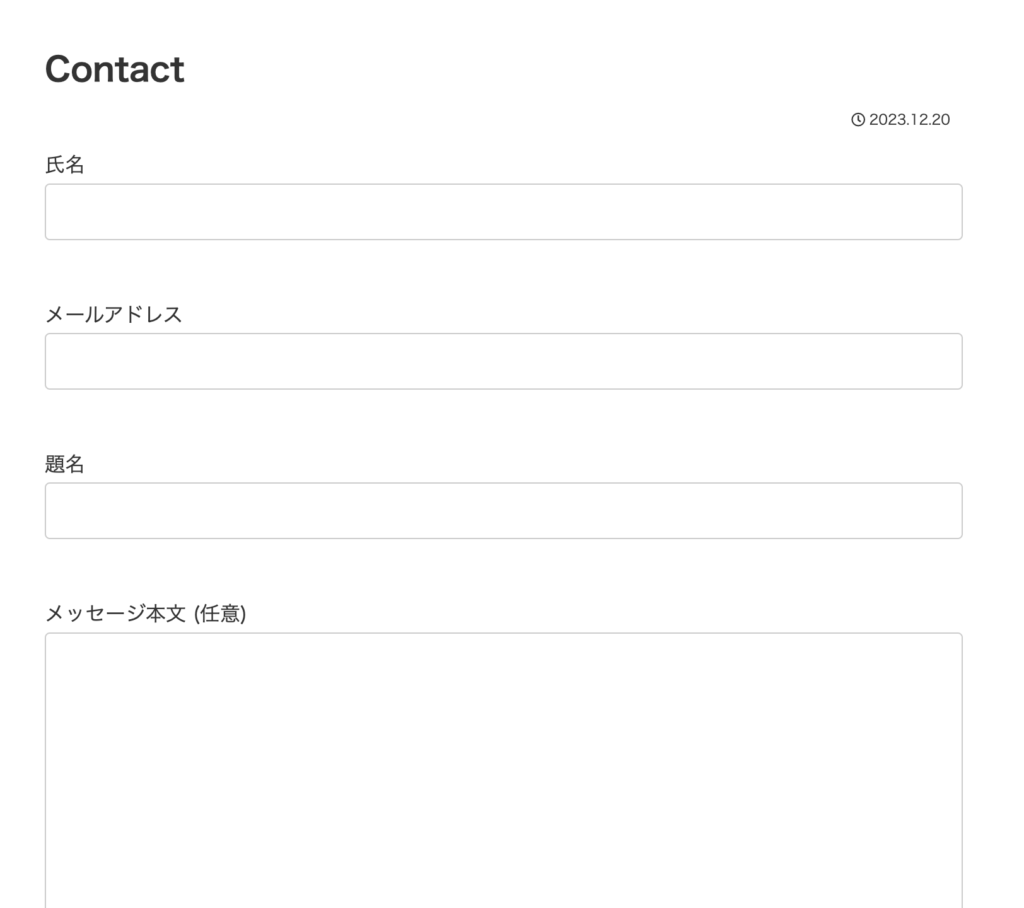
私の場合は、最低限の4つだけ載せています。
・名前
・メールアドレス
・件名
・お問い合わせ内容
お問い合わせを設置してみて
先ほども書いた通り、何か問い合わせるようなブログではないため、
設置して半年間本当に必要なお問い合わせは一件もありませんでした。
ほとんどが、SEOに関するサービスの紹介や、
海外からの英語のメールなど本来のブログ購読者からの問い合わせではありません…
ただ、何かあった際に問い合わせページがなければ、
ブログを読んでいる人も問い合わせができないので必ず設置しましょう。
お問い合わせページの設置方法
私はWordpressのCocoonのテーマを使用していますが、
お問い合わせページの場合はどのテーマを使っていてもやり方は同じです!
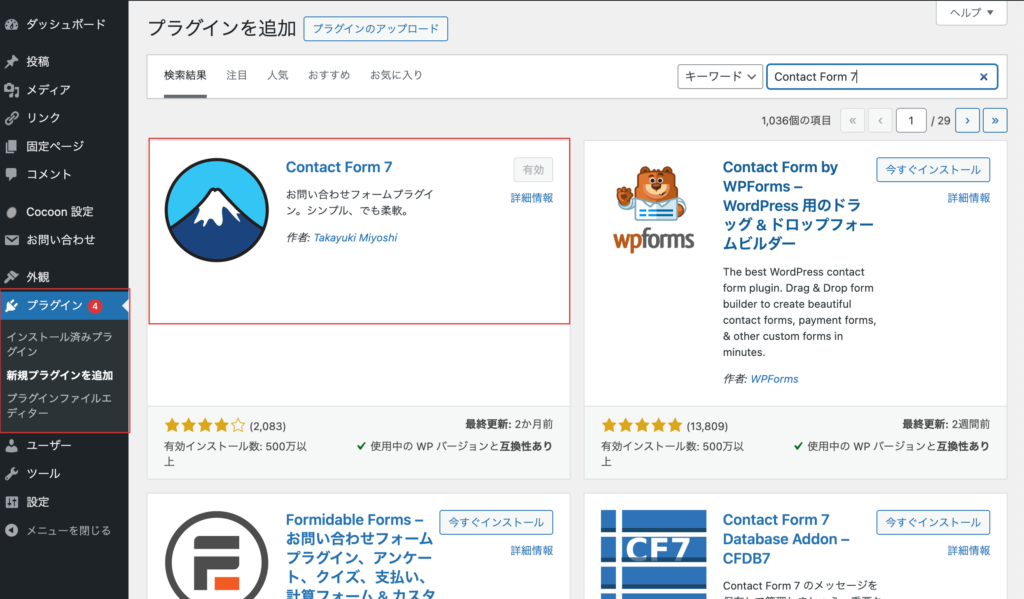
①プラグインをインストール
管理メニューのプラグインのところの、「新規プラグインを追加」をクリックし、
Contact Form 7を検索、インストールします。
インストールしたら必ず「有効化」してください!

②Contact Form 7の設定
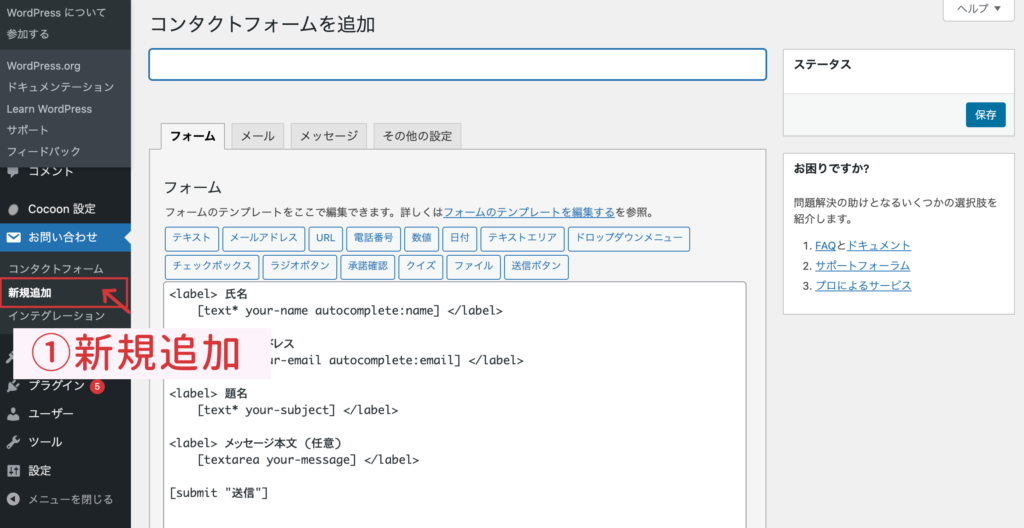
②-1. フォームの設定
WordPress管理画面の、真ん中ら辺の「✉️お問い合わせ」の新規追加をクリック。

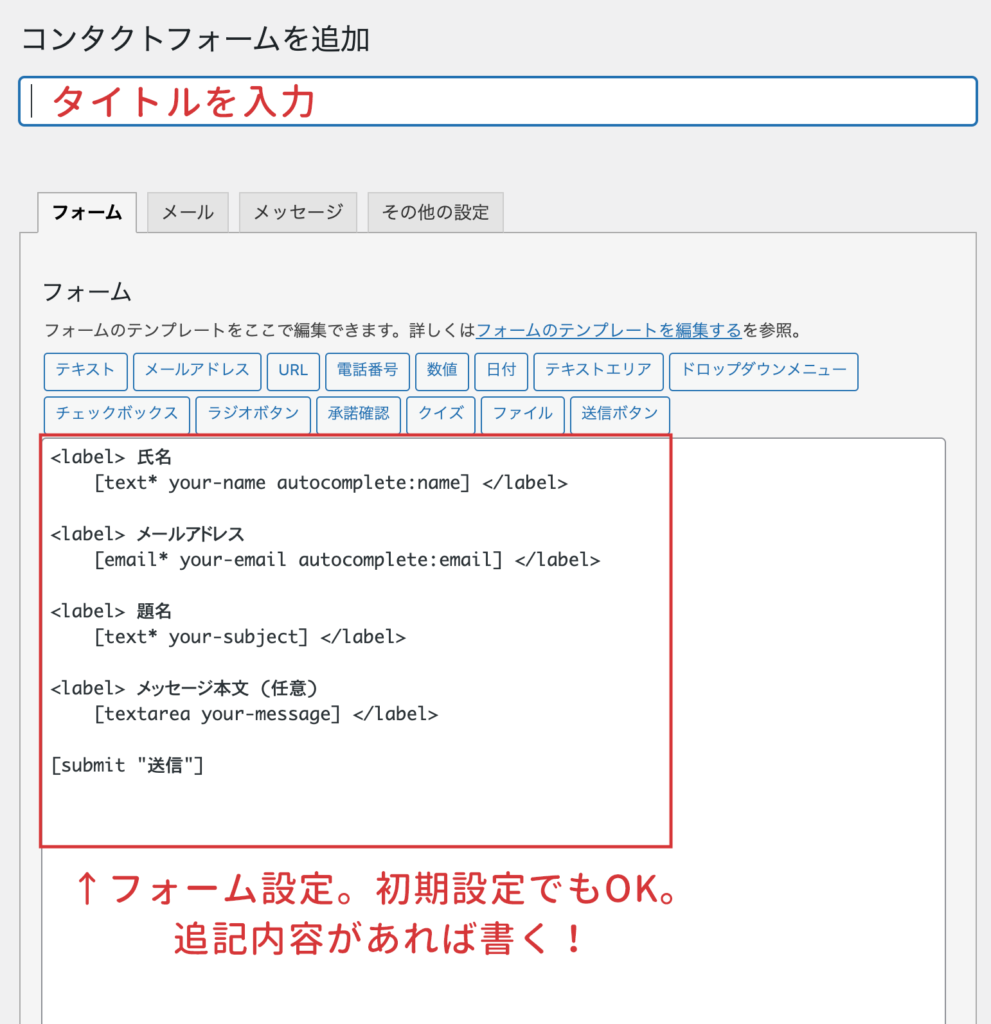
続いてフォームについて設定していきます。
フォームのタイトルは、自分しか見ないので、わかりやすくそのまま「お問い合わせページ」とかで大丈夫です!
フォームの内容は初期設定で入力してあるので、
もし追加で必要だったり、氏名を名前に変えたり、そのレベルで大丈夫です!
変更ができたら忘れずに「保存」をしておきましょう。

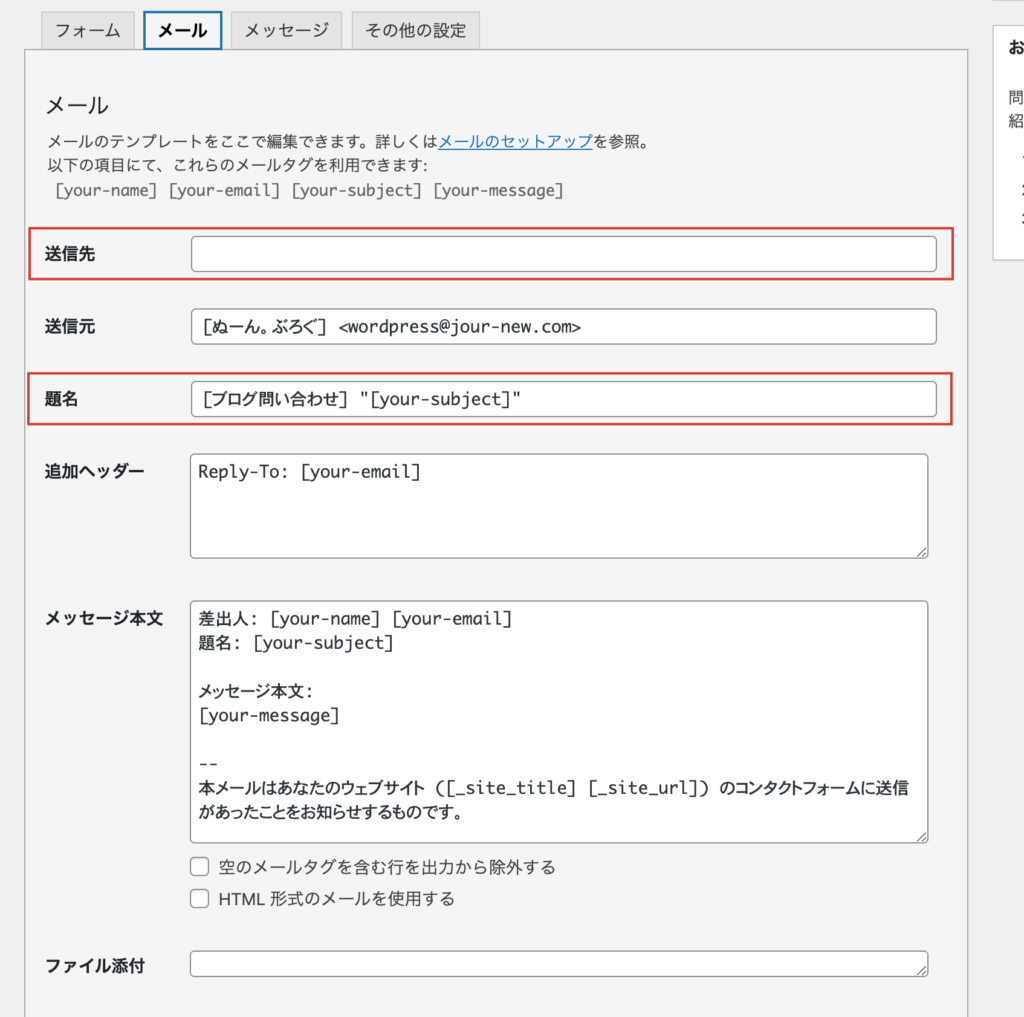
②-2. メールの設定
「メール」のタブに切り替え、設定を進めていきます。
基本的にはデフォルトのままで大丈夫ですが、
送信先のメールアドレスは必ずする必要があります。
下記、赤枠で囲んだ2つは必ずしてください!
▪︎送信先→問い合わせが来た際に自分のメールアドレスに連絡がきます。
その際に受信したいメールアドレスを入力します。
▪︎題名→問い合わせが来たときのメールの件名

メッセージ、その他の設定などは特に変更不要です。
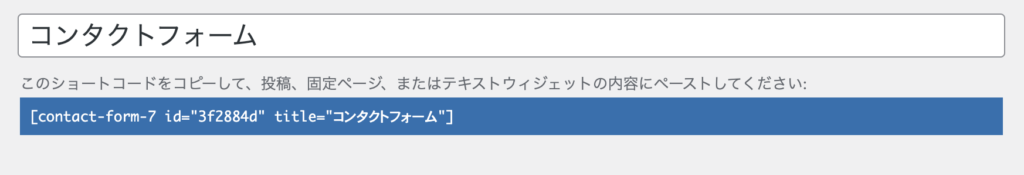
②-3. ショートコードをコピーする
保存ボタンを押すと、ショートコードが上に出てくると思います。
こちらをコピーしておいてください!

③固定ページに設置する

WordPressの管理メニューの、「固定ページ」の「新規固定ページ」をクリック。
こちらに実際に表示するタイトルや、
お問い合わせの方は下記フォームにご記入をください、など何か文章を書きたい方は追記します。

次に先ほど作成した、お問い合わせフォームをこちらに反映させます。
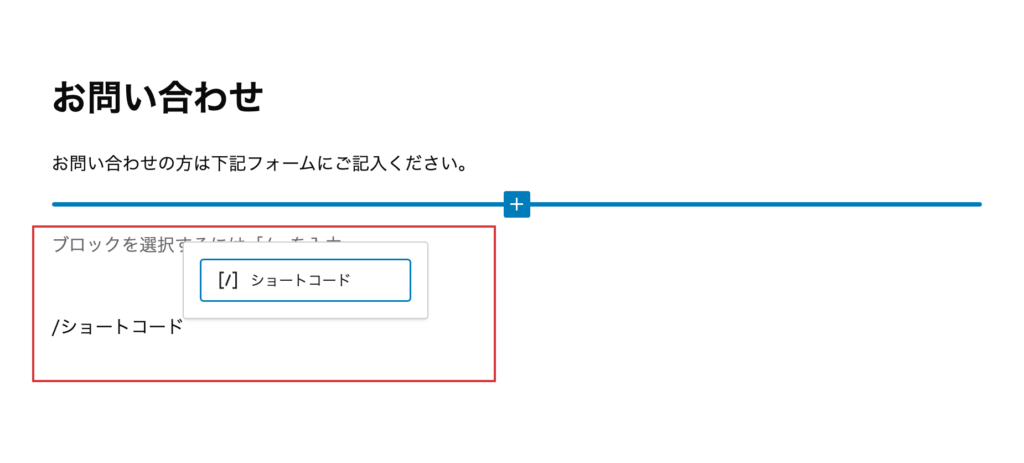
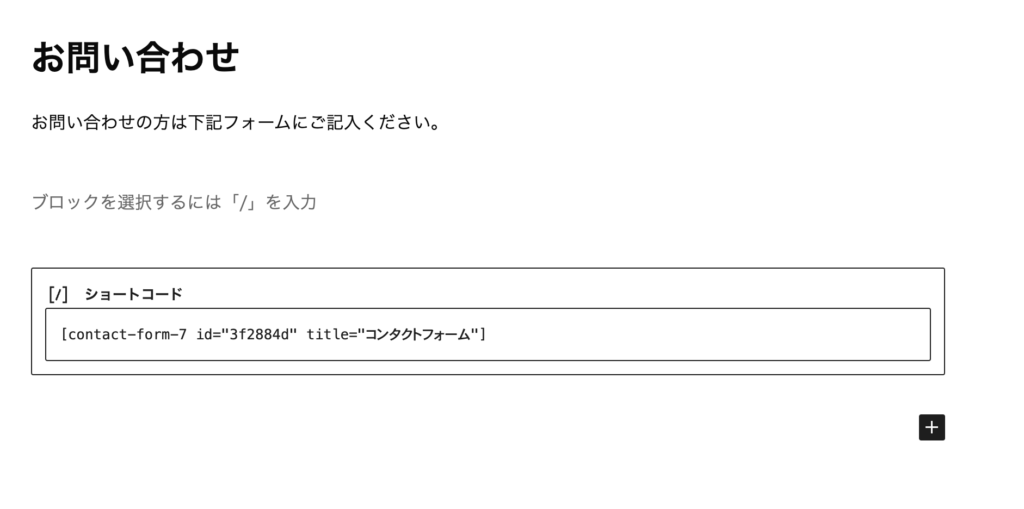
先ほどコピーしたショートコードを貼り付けたいので、「/ショートコード」を入力し、
コピペしたコードを貼り付けます。

プレビューで確認し、問題なければ公開!
フッターに固定する
①フッターメニューを作成

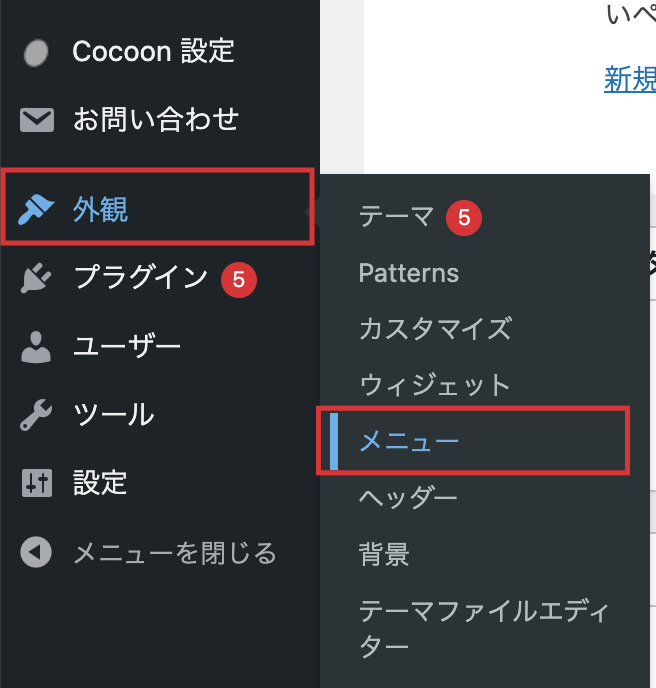
WordPress管理画面の「外観」→「メニュー」をクリック。

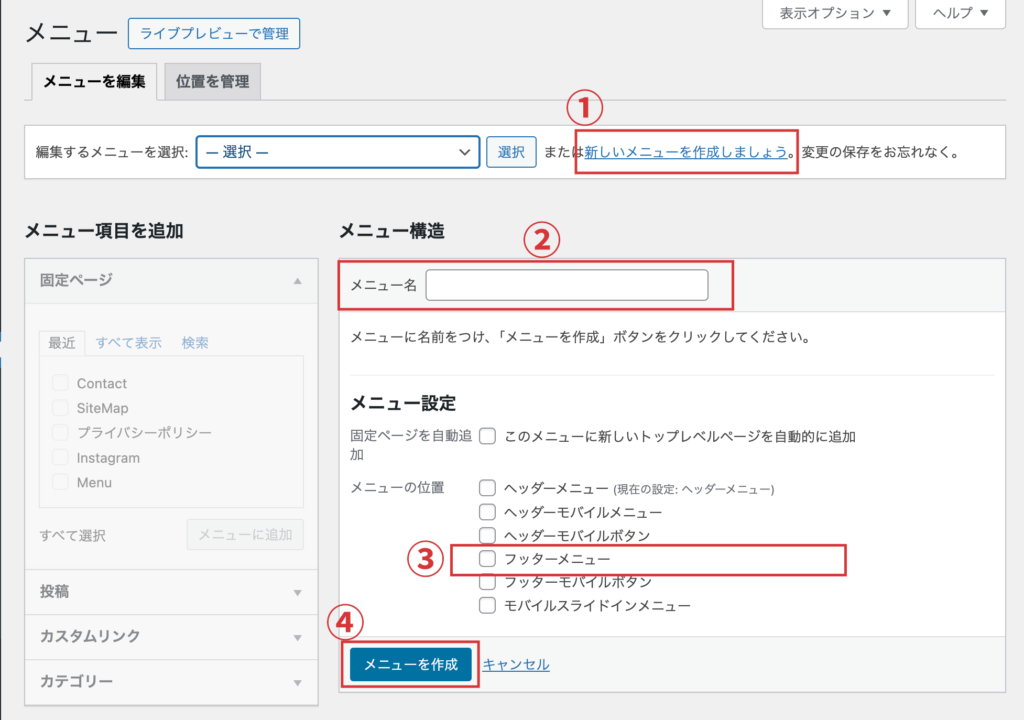
①すでにフッターメニューがある人は、そのメニューをクリック、
ないひとは「新しいメニューを作成しましょう」とクリックします。
②次に、わかりやすくメニュー名を「フッターメニュー」などといった名前をつけ、
③「フッターメニュー」のチェックボックスにチェックをいれ保存します。
④最後に「メニューを作成」をクリックします。
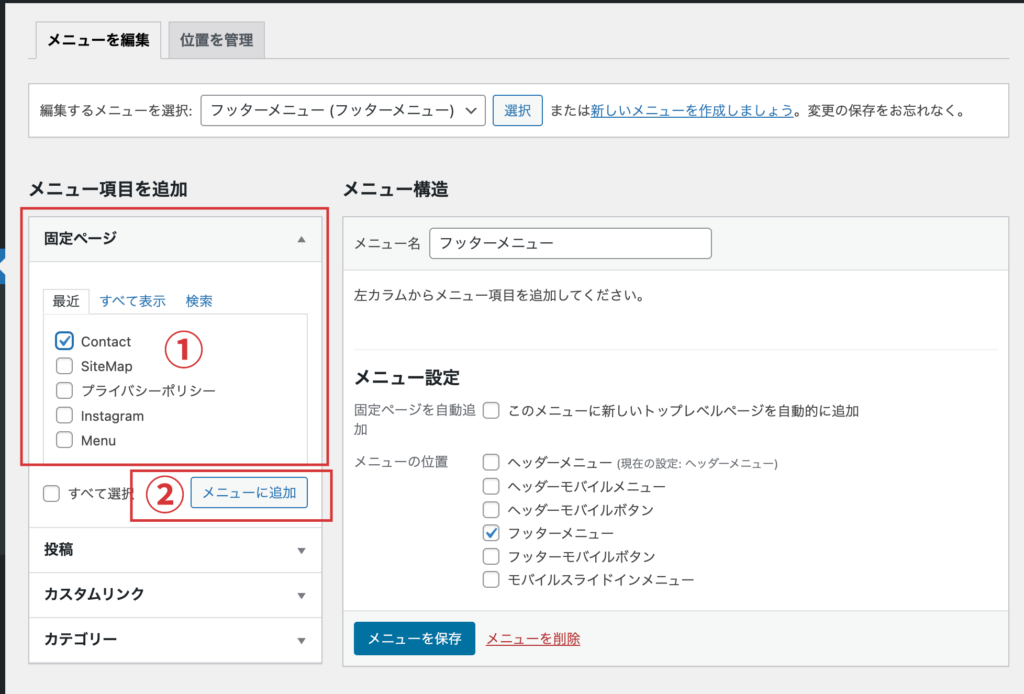
②フッターに載せたい項目を選択


①先ほど作成したお問い合わせの固定ページが出てくると思います。(私の画面の場合だと「Contact」)
載せたいページにチェックする
②チェックができたらメニューに追加。
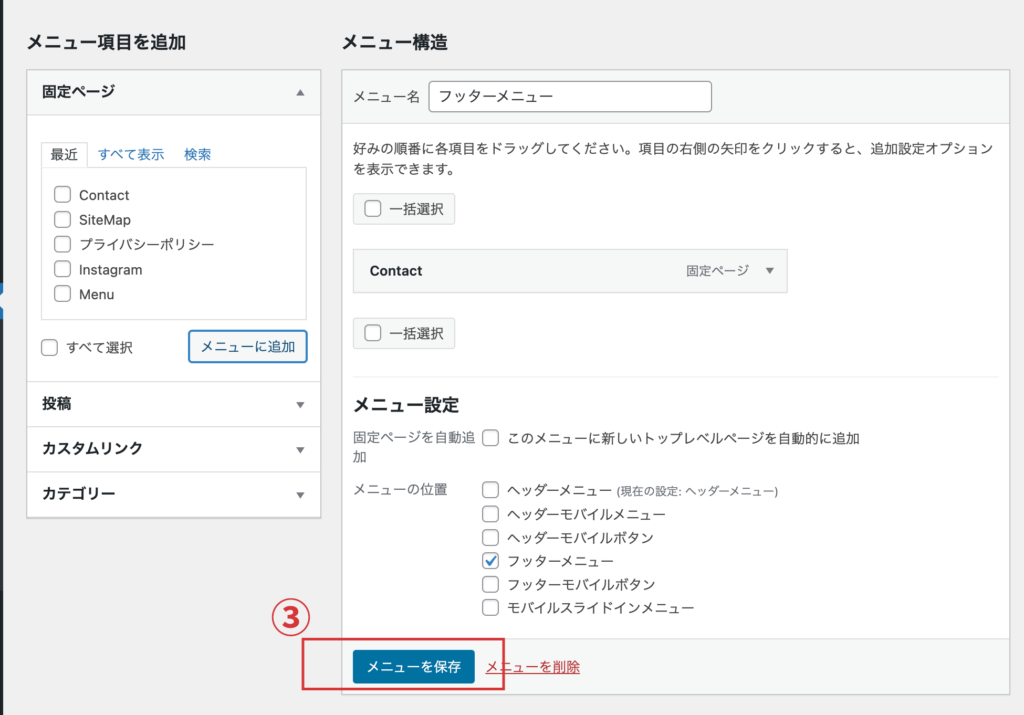
③右の画面に反映したら、「メニューを保存」
まとめ
お問い合わせページの作成と、フッターへの載せ方は以上です!
細かいフッターの設定はまた各テーマによって異なると思うので、
そちらはまた別途説明します!
一つずつクリアしていき、ぜひアドセンス合格へ向けて頑張ってください!





コメント