Webデザインを学んだり、仕事にしている人が必ず持っている、もしくは作るべきものが
そう「ポートフォリオ」です!!
前回の記事ではポートフォリオとは、どんなことを書くの!?という観点で書いていきましたが
今回は自分がポートフォリオを作るときに参考にしたサイトなどを紹介していきます。
現時点で公開されているものになりますので、
相手側の都合上公開停止になっている場合もございます。ご了承ください。
プロの方のポートフォリオ
平尾誠さん -MAKOTO HIRAO PORTFOLIO-

ARUTEGAの代表でもある、「平尾誠」さんのポートフォリオです。
私が憧れている人と言っても過言ではなく、
一度お話しさせていただいたのですがとっても素敵な方でした。
そんな平尾さんのポートフォリオは、型にハマったポートフォリオではないので世界観に飲み込まれていく、そんな感じがします!
メインビジュアルに、「Code is Design」とキャッチコピーを書いており、
スクロールすると、画面が右に推移していく構成。
基本はAboutとWorksのみで、左上に常にボタンが配置されているため、
見る側を自然とコントロールしている。
とにかくかっこいいのでぜひみてみてください!!!笑
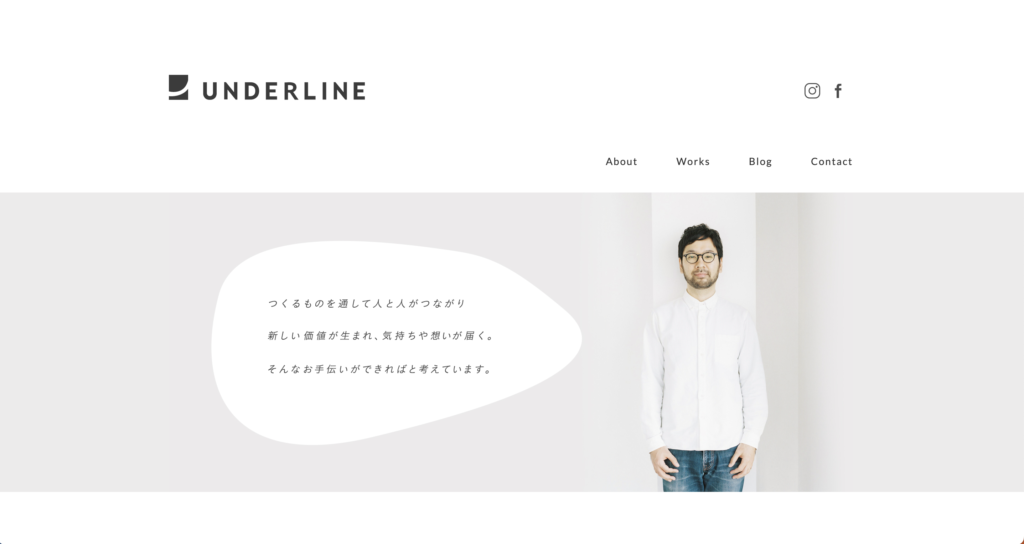
徳田優一さん -UNDERLINE-

フリーランスとしても活躍する徳田優一さんの「UNDERLINE」のサイトです。
「ポートフォリオ 参考」といった検索をすると皆さんが載せているぐらい、
王道な構成でシンプルだけれども、プロデザイナーだからこその余白や視線誘導、など細かいこだわりが詰まったサイトです。
フリーランスで活躍されているということもあり、
ブログを載せているのも印象です。
そのかたがどんな人かはポートフォリオを見るだけではわかりにくいところも、
ブログやSNSを覗くとわかる部分もあります。
未経験の方でブログやTwitterをやられている方は、リンクなどでもいいので載せるのもありかも!?
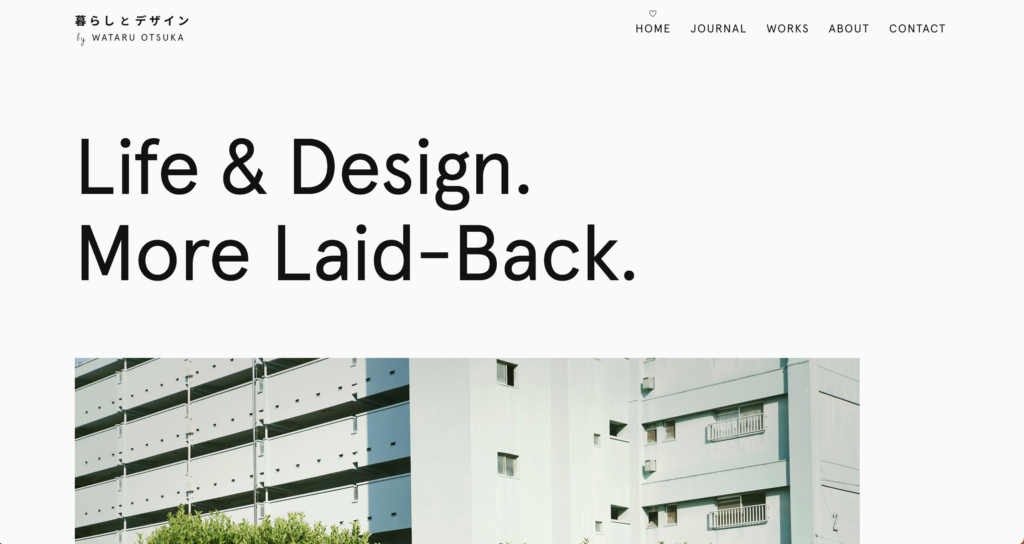
おおつかわたるさん -暮らしとデザイン-

「Graphika inc.」に所属しているおおつかわたるさんの「暮らしとデザイン」。
こちらも未経験の方には参考になりやすいサイトです。
というのも構成は至ってシンプル。
「MV→JOURNAL(ブログ)→WORKS(製作実績)→ABOUT→CONTACT」
統一感はありつつも、単調にはなりすぎないメリハリのあるデザインが心地よいです。
どのページを見ても最後には自己紹介のコンテンツがあったり、
小さなハートのアイコンがあったりと、
遊び心も忘れないそんなサイトです。
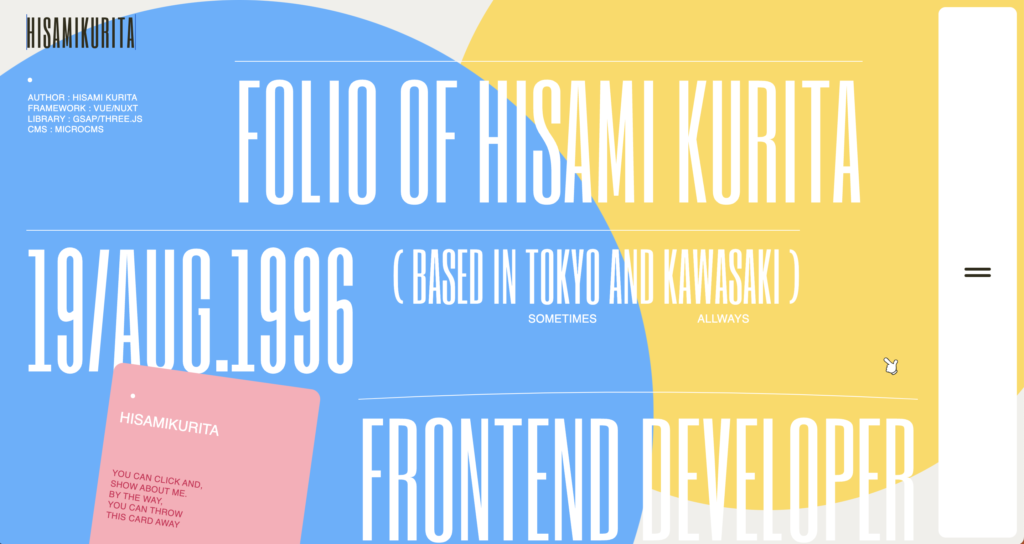
栗田久海さん -Hisami Kurita Portfolio-

株式会社LIGでフロントエンジニアとして働く栗田久海一さんの「Kurita Hisami Portfolio」です。
世界中にエンジニアをターゲットとして製作されたというこちらのサイト。
基本すべて英語で書かれているのに、英語が苦手な人でも見入ってしまう世界観。
スクロールやページをクリックするたびに変わるアニメーションがみていて楽しいですよね。
誰をターゲットにするか、
どのようなサイトにするか、など情報設計の部分がいかに大事か、
これを考えさせられるサイトです
遠水イッカンさん -TOMIZU IKKAN-

プランニングディレクターとして活躍する遠水イッカンさんの「TOMIZU IKKAN」です。
メインビジュアルが、映画の一コマのような感じになっており、
何も知らない人が見るとこれはなんだ!?となります。
だって最後にはカレーを頭から浴びているんですから笑
カレーがとにかく大好きという遠水さん。
ポートフォリオなんだけど、ポートフォリオぽくない、
遠水さんの頭の中を見ているようなサイトです。
自分を構成する100の項目、というページがあります。
これは自分を全く知らない人に伝えるいい方法かつ、
自分自身を見つめ直すいいきっかけになりそうなので私もやってみます!笑
かまぼこさん -かまぼこのへや-

Web制作会社でコーダー?をされている「かまぼこ」さんのポートフォリオです。
(違ったら申し訳ございません。)
こちらの方のポートフォリオは、
部屋があってスクロールしていくとパソコンが動いたり、
壁の絵が動いたりと、仕掛け絵本のようでみていてワクワクします!!
何より昼バージョンと夜バーションをワンクリックで変えられるので、
何度も見てみたくなるようなサイトです!
スクール卒の未経験者のポートフォリオ
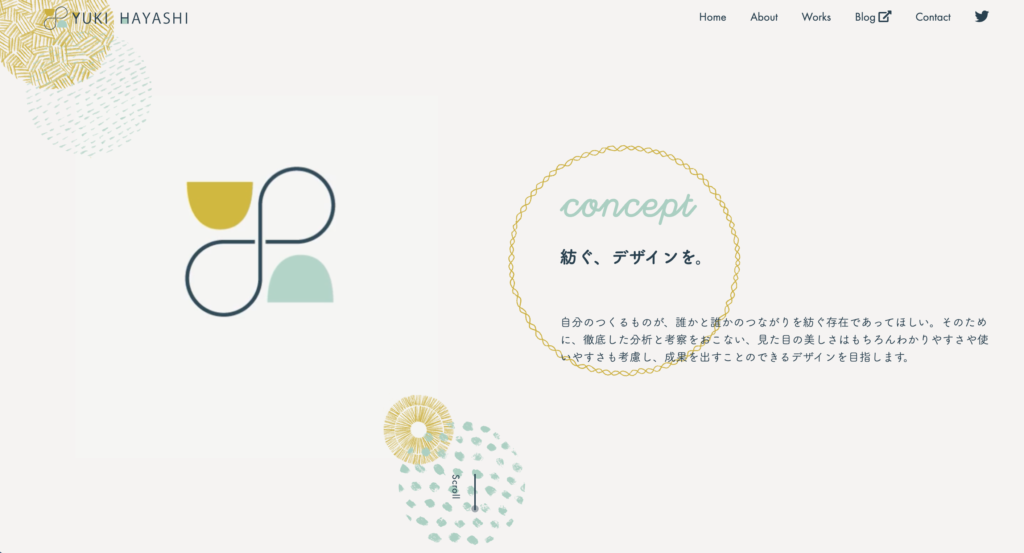
①はやしゆうきさん

まず一人目は「はやしゆうき」さんのポートフォリオです。
多くのポートフォリオはメインビジュアルに写真などを大きく配置していると思いますが、
あえて名前とロゴをアニメーションさせていることでインパクトを残しています。
サイト全体に温かみは残しつつ、
様々なところにアイコンを利用することで堅苦しさがなく、
シンプルに、でもわかりやすい、そんなサイトで採用担当にも好印象です。
②菅野友香さん

二人目は、「菅野友香」さんです。
未経験ながらあのawwwardsにも掲載された実績のある方。
レベルが段違いとTwitterでも話題となり、その後一流制作会社に入社されたとのこと。
基本的に白と黒で製作されているにもかかわらず、シンプルになりすぎず
人柄が伝わる興味深いサイト。
フォントへのこだわりもあり、ポートフォリオだけど個性を出しつつ、シンプルにすべきところはしたという計算が伺える。
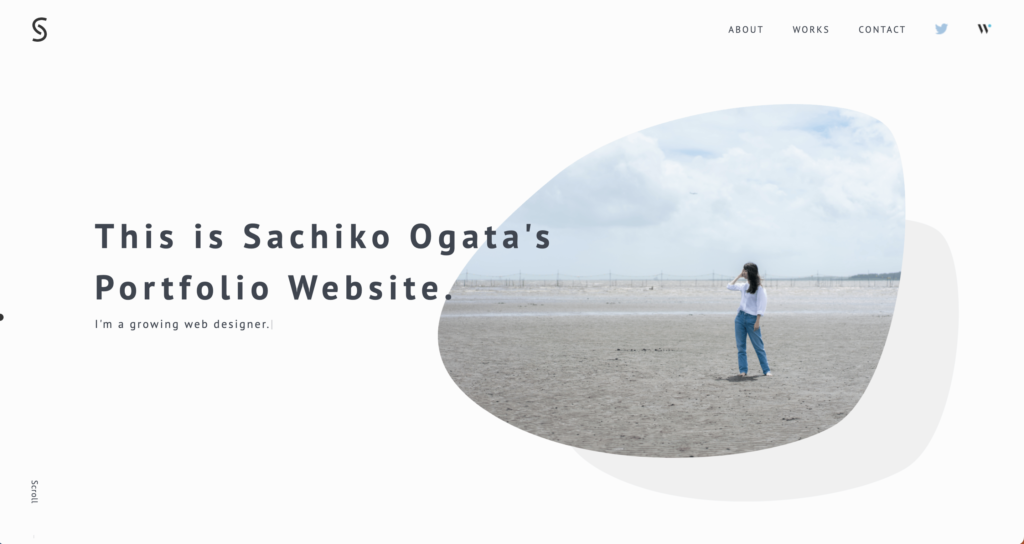
尾形紗智子さん

続いてデジLIG卒の「尾形紗智子」さんです。
ムーテレのブレイキングデザインの企画にも出場され、未経験ながらの実力とガッツで周囲を圧倒させ一躍有名になったこの方。
未経験、スクール卒ながらの制作実績数に驚きます。
ですが、こちらを見ての通り必ずしもクライアントワークでなくても大丈夫です。
様々な業種や雰囲気の違うコンテンツを載せること、
ただ作るのではなく考えながら作ること、それを文章化することが大切です。
まとめ
いかがだったでしょうか。
ポートフォリオといえども人それぞれのサイトです。
参考にするといっても難しいところがあるかもしれませんが、
自分が誰に向けて何を伝えたいのか、そしてどんなサイトを作りたいのかを忘れないでくださいね!!
私がポートフォリオを作るときに参考にしたポートフォリオの紹介でした!
以上!





コメント