こんにちは。
今回はパターンに登録したものの色を変更する方法をお伝えします!
というのも、
デザインをやっていると、
ストライプやドット、様々な模様やイラストを背景に使用することがあると思います。
パターンを自作してみた、
ダウンロードしてみたけど、色が変えられない!!!
というお悩みに絶対一回は直撃すると思うので、
今回はPhotoshop初心者の方でも簡単にできる方法をお伝えします。

私も最初いろんな記事見たけど見知らぬ言葉が多すぎて挫折したことも…
こんな方におすすめ
この記事を読めばできること
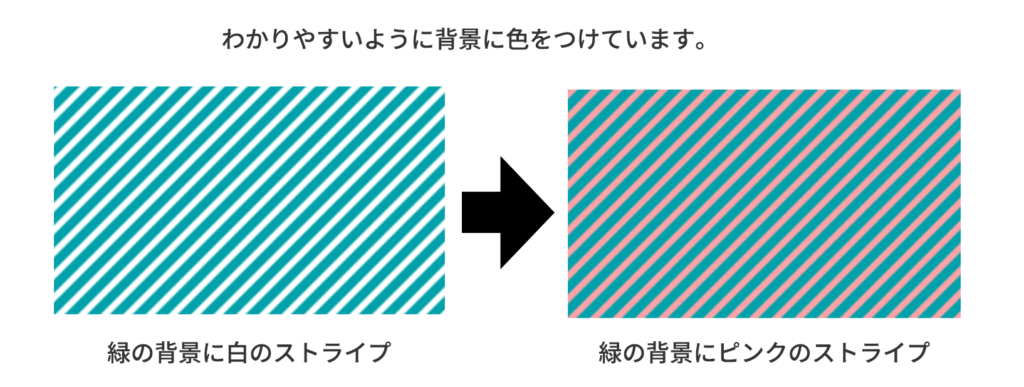
具体的に書くと、白のストライプに色を変更してピンクのストライプにすることができます!

大まかなやり方
今回の手順をまとめると…
- 「塗り」をパターンで指定
- 「レイヤーをラスタライズ」する
- 「カラーオーバーレイ」で色を変更
この3つの手順で変更可能です!
①「塗り」をパターンで指定
※パターンを白で作成しているため、わかりやすくするために背景に色をつけています。
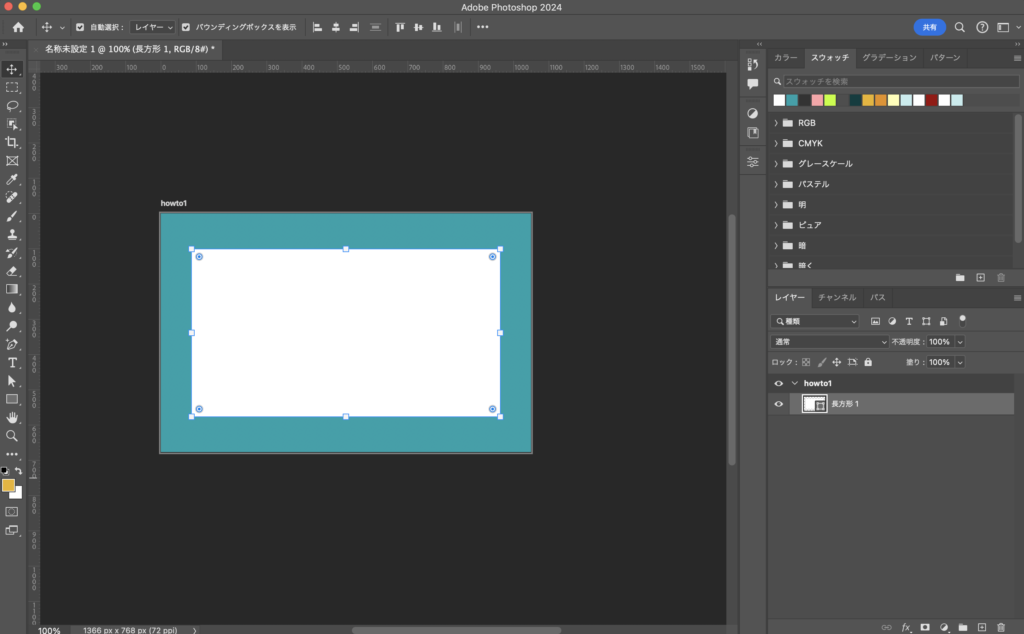
⚫︎長方形を作成します。

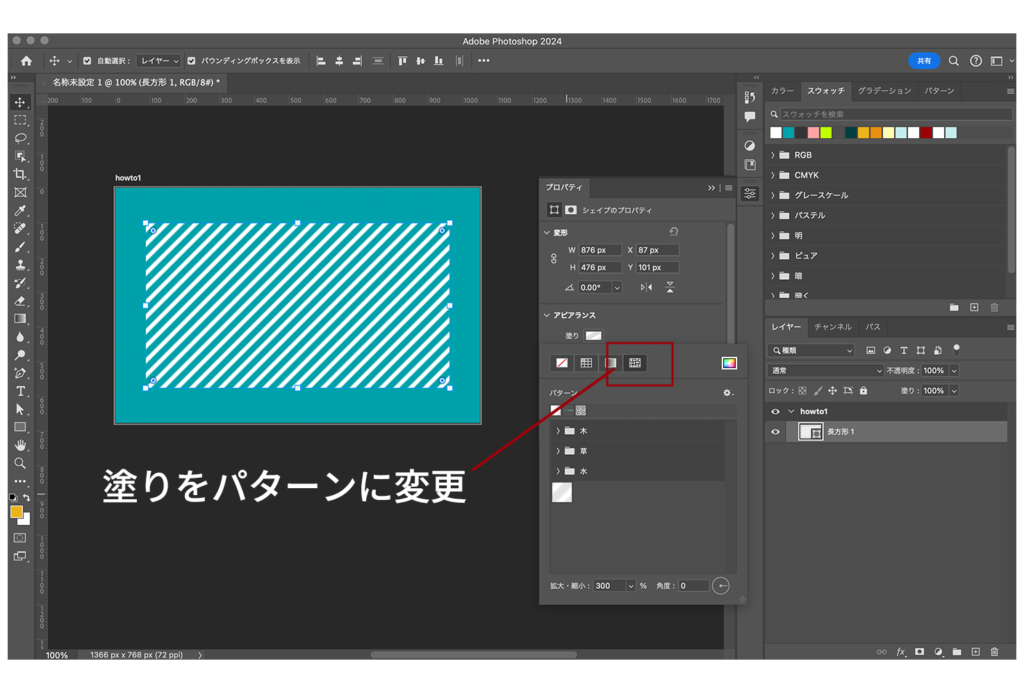
⚫︎塗りの設定をします。
一番右のうにゃうにゃしたアイコン「塗り」をクリックし、
指定したいパターンを選択します。

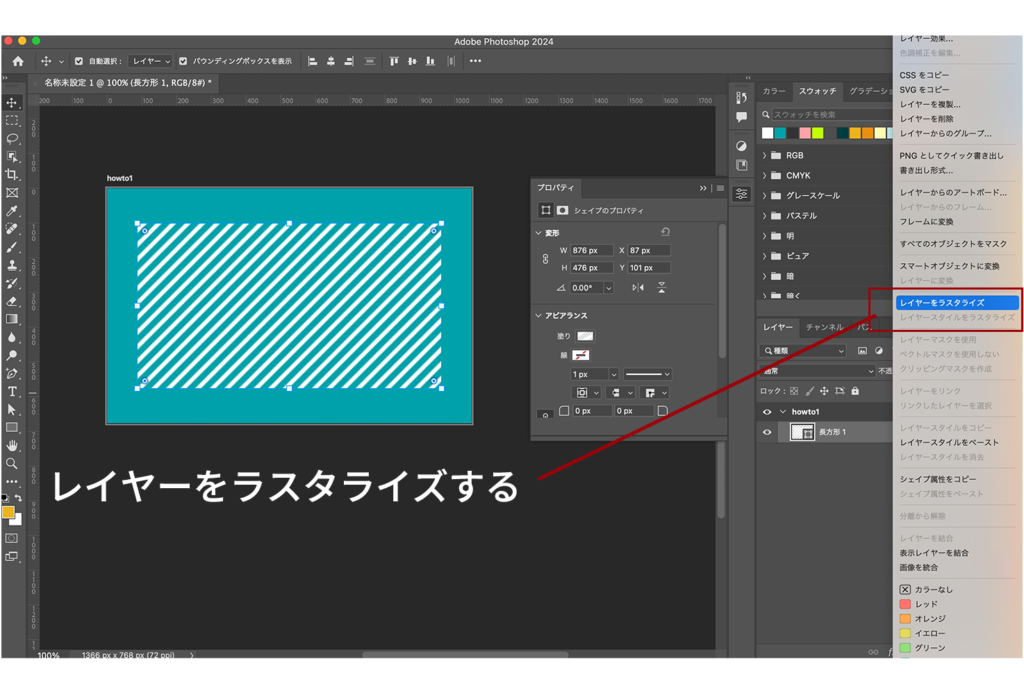
②レイヤーをラスタライズする
⚫︎任意の模様ができたら、レイヤーパネルを右クリックしてメニューを表示。
「レイヤーをラスタライズ」をクリック

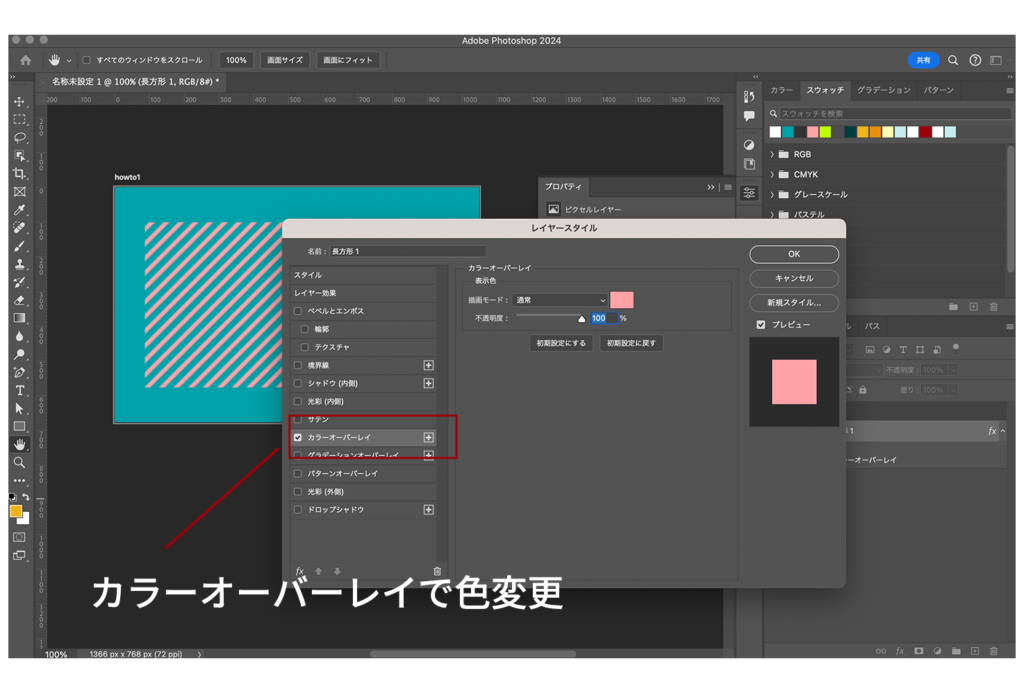
③「カラーオーバーレイ」で色を変更
⚫︎レイヤー(ここでいうレイヤーパネルの長方形)をダブルクリック、
もしくは右下の「fx」をクリック。
↓
⚫︎カラーオーバーレイをクリックし、変えたい色にする!

もうこれだけで色が変えられちゃいます!!!ほら意外と簡単!
番外編 -よくある失敗-
レイヤーをラスタライズせずに、
レイヤースタイルでカラーオーバーレイするとさっきまでストライプになってたものがベタ塗りになったと思います。それであれ?どーやるの?ってなるのが誰もが一度は通る道でしょう。
ラスタライズというのは、簡単にいうと現状保存で変更できないようにするというものです。
もしくは、スマートオブジェクトに変更してから、
カラー変更でもできます!
まとめ
パターン化は一度作って保存しておくと、
背景が寂しい時、あしらいに物足りない時などに
それだけで背景がそれっぽくなります。
使っているうちにPhotoshopは慣れてくると思います!
みんなが立ち向かう壁を簡単に乗り越えるお手伝いができれば嬉しいです。




コメント