よくLPなどを制作すると、
右上にアスタリスクや米印(※)など注釈がついているものがあると思います。
デザインするときは特に何も考えずに作っているのに、
いざ実装すると、ん?めんどい?となりませんか。
今回はそのよくある「こーゆーやつ※」に関して説明していきます!

めんどくさそうに見えてたった2行書けばなんとかなるから、
これをみてマスターしよう!
こんな方におすすめ
今回の完成イメージはこちら

今回は①のspanタグで囲んだやり方と、②のsupタグを使ったやり方、
①・②の違いをご説明します!
①<span>を使用した通常のやり方
まずは、HTMLにて注釈の部分を<span>タグで囲み、クラスをつけます。
(今回は、注意という意味のcautionを使用します。)
<div class="attention">
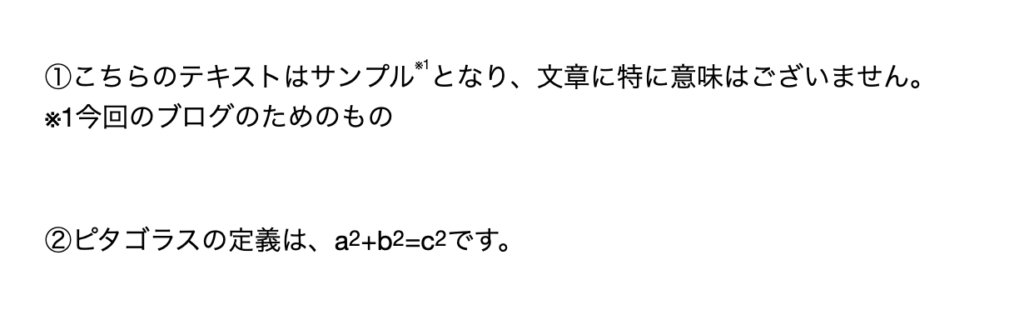
<p>①こちらのテキストはサンプル<span class="caution">※1</span>となり、
文章に特に意味はございません。</p>
<p>※1今回のブログのためのもの</p>
</div>続いて、注釈の部分をcssにて調整します。
書くのはなんとたった2行!!!
.caution {
font-size: 0.5em; /* 文字サイズ調整 */
vertical-align: top; /* 文字の位置調整 */
}文字サイズのおすすめは、大体0.8em~0.5emぐらいです。
ここは微調整してみてください!
\こんな感じに右上に注釈がくればOK!/

②<sup>タグを使ったやり方
数学の2乗などを表記する場合は、<sup>タグで囲むとcssを書かずとも右上に小さく配置できます。
しかしこの<sup>タグはあくまで意味があるものなので、
注釈などで利用する場合は、①のやり方を推奨します。
書き方は、右上に配置したいところを<sup>で以下のように囲みます!
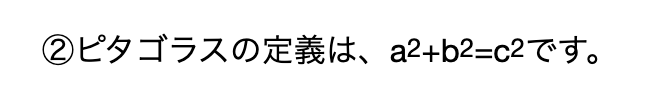
<p>②ピタゴラスの定義は、a<sup>2</sup>+b<sup>2</sup>=c<sup>2</sup>です。</p>
もし、上記のように書いてもうまくいかない場合、
反映しない場合などは、リセットcssで無効化されている場合があります。
その場合は、cssに下記をコピペして追記してください!
sup{
vertical-align:text-top ;
font-size: small;
}\こんな感じになればOK!/

おわりに。
一見簡単な注釈の付け方ですが、初めてやる場合などは戸惑いがちです。
一回マスターして簡単に実装できるように頑張りましょう!

意外と簡単だったねぇ




コメント