LPなどで、あしらいとして強調するために文字の上に丸をつけたい!
でも画像じゃなくてできるならcssでやりたい!
そんなお悩みを簡単に解決しちゃいます。

意外と見るデザイン!見出しやあしらいを画像でやるのはSEO的にも…
こんな方におすすめ
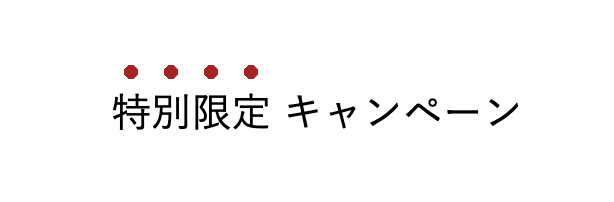
今回の完成イメージはこちら

このように文字の上に「ここが大事!」みたいな強調のあしらいを簡単につける方法をお伝えします。
ネットで調べるといろんな方法が出てきますが、
これが一番簡単な気がします!
①強調したい文字をspanタグで囲む
まずは、HTMLにて強調したい部分を<span>タグで囲み、クラスをつけます。
こちら今回クラスは、「dot-text」にしております。
<div class="dot_sample">
<p><span class="dot-text">特</span><span class="dot-text">別</span><span class="dot-text">限</span><span class="dot-text">定</span>キャンペーン</p>
</div>例えば今回の場合、「特別限定」の上に丸(⚫︎)をつけたいので、
一文字ずつspanタグで囲んでいきます
②cssで位置調整
続いて、丸ぽちの部分をcssにて調整します。
.dot-text{
position: relative;
}
.dot-text::before{
position: absolute;
top: -15px;
left: 0;
right: 0;
margin: auto;
content: "";
padding-top: 10px;
background: radial-gradient(circle 7px,#b5091f 50%,transparent 50%);
⚫︎親である、.dot-textを基準にするためにrelativeを指定します。
基本はこれだけで完成します!!!!!

意外と簡単だったねぇ
③色や位置を調整する
⚫︎位置をもう少し上にしたいときは、
top:-15pxを-20pxなどと数字を大きくしていけばOK!
⚫︎色を変更したいときは、
background: radial-gradient(circle 7px,#b5091f 50%,transparent 50%);
#のところにカラーコードを入れればOK!
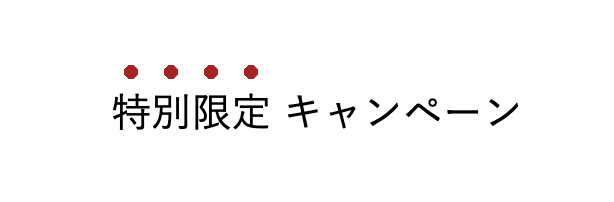
\こんな感じにできればOK/

まとめ
こちらのコードをコピペした上で、色や大きさなどを調整すれば
デザイン通りの、思い描いたものができたのではないでしょうか。
クラス名もわかりやすくつけておりますが、
他のと干渉する場合や、独自のルールなどがある場合はもちろん変更してください!

またコーディングしているうちにわからないことがあったら
共有していきます!




コメント